今回はHTMLやLP(ランディングページ)をWordPressテーマ化する方法や初めてやる人にありがちなミスも記載します。
HTMLとCSSで作れられたページ、その中でも今回はLP(ランディングページ)をWordPressのテーマ化する方法をまとめます。
なので、かなり必要な要素だけに絞っています。
今回の元々のHTMLファイルとCSSファイルの前提は以下の通りです。
・Mac使用
・Bootstrapをローカルで使っている
・JqueryとFontWasomeはCDNで読み込んでいる
・WordPressではトップページ(index.php)とフォーム送信完了画面用の固定ページ(page.php)のみ
・MAMPでローカルでWordPressが動く状態
・WordPressのテーマは管理画面からZIPファイルをインストール
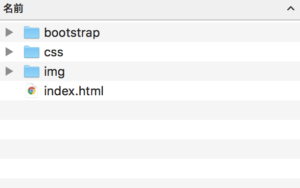
HTMLとCSSだけだった時のフォルダ構成はこんな感じです。これらが「test」フォルダ内に入っています。

目次
まずテーマとして認識されるようにstyle.cssを用意しましょう
これからHTMLとCSSで構成されていたファイルをごにょごにょしてWordPresテーマ化していきます。最終成果物は「〜.zip」です。
例えば色々入っている最終的なフォルダが「test」であるならば「test.zip」が最終的に必要です。
お恥ずかしながら、私はこの「style.cssを用意」というところでいきなりここでつまづきました。笑。
なぜなら今まで使用してたCSSファイル名が「styles.css」だったからです。
styleの後に一つ余計なsがついていたことにより、WordPressで何度もテーマをインストールしているにも関わらず、
「テーマにstyle.cssがありません」というエラーメッセージが出て「え?スタイルシートあるんだけどなんで」ってずっと悩んでました。
ありがちなミスですね。笑。
WordPressテーマではフォルダ直下にstyle.cssが存在している必要があります。
また、WordPressでインストールした時にテーマとして認識してもらうために、style.cssの中に最低限必要な記述があります。
それは以下の通りです。フォルダ直下のstyle.cssにこの記述を入れてください。「:」の後は必ず半角スペースであることに注意してください。「:」と「半角スペース」と「テーマの名前」です。
|
1 2 3 |
/* Theme Name: aaaa */ |
※他にもバージョン管理などのために必要な記述があるので、必要であれば検索してみてください。
私は「CSS」フォルダの下にメインのデザインをしこたま書いた「styles.css」を入れていたので、それをCSSフォルダから取り出して、「test」フォルダ直下に置き直したくありませんでした。
なぜなら、「background-image:url(../img/xx.png)」というように画像を相対パスで指定してたので、それを「test」フォルダに置き直すと、
「background-image:url(img/xx.png)」という感じに書き換えなければならなかったからです。
それはさすがにつらいので、別にしました。フォルダ構成はこんな感じです。(index.phpは後述します)
test/
├ bootstrap/
├ img/
├ css/
│ └ styles.css
│ └ responsive.css
├ style.css(先ほど書いたコメントアウトのみ記述されたCSS)
└ index.php
スポンサーリンク
トップページ用のindex.phpを用意しましょう。
ここからはindex.phpをごにょごにょします。
まず、index.htmlのファイル名をindex.phpに変更してください。
次にパスを変えていきます。HTMLの該当箇所を以下のように変更していきます。
ちょっと試してみてうまくできたら画像は特にテキストの一括置換でやってしまいましょう。
WordPressからサイトを表示したい時にナビをつけたい場合は</head>と</body>の前にそれぞれコードを足します。
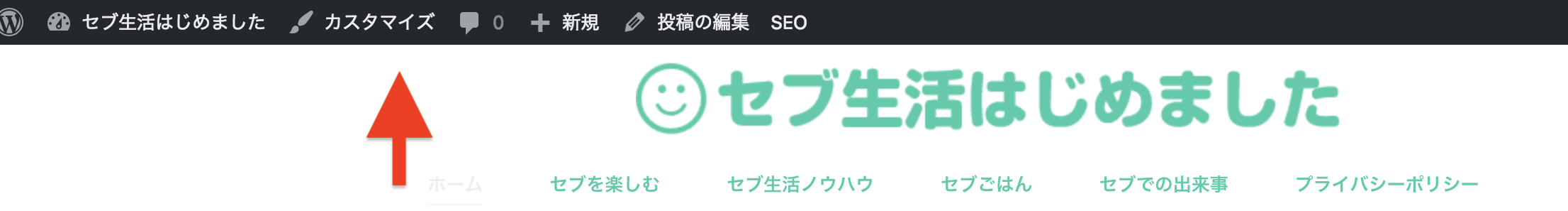
うまく行っている場合はWordPressでサイト表示するとこれが出てきます。

スポンサーリンク
さて、HTMLにはフッターとヘッダー部分があるかと思いますが、トップページ以外のページでも共通部品として使いたい場合は、index.phpをheader.phpとfooter.phpに分けてしまいましょう。
作業の流れとしては、
index.phpのheader部分をheader.phpに切り取って貼り付け
index.phpのhooter部分をhooter.phpに切り取って貼り付け
index.phpで切り取られた部分をインクルードする
です。
という訳でheader.php、headまでにするかheaderまでにするかはお好みで
footer.phpはこんな感じ
headerとfooterをきりとられたindex.phpのheader,footerそれぞれの部分には
<?php get_header(); ?>と<?php get_footer(); ?>
をおけば各々呼び出しができます。
固定ページ用のpage.phpを用意しましょう。
page.phpではWordPressメニューの固定ページで投稿される内容を記載します。今回はindex.phpにあるお問い合わせフォームで送信ボタンを押した後に「メール送信完了しました」と書かれた固定ページに遷移することを想定しています。
headerやfooterをインクルードしつつ、固定ページからの投稿で入力される最低限のものを取得します。
うまく行って入れば、WordPressの「固定ページ」から投稿した内容が任意のURLで表示されます。
フッダーやヘッダーの中のボタンやアイコンで、トップページ(index.php)では表示したいけど、固定ページ(page.php)では表示したくない要素などもあるかと思います。その場合は、is_home()やis_page()で分岐させるようにしてください。
フォルダをZIPにファイルにして、テーマとしてインストールしましょう。
という訳で最低限の用意はできました。全てのファイルが入っている「test」フォルダをZIPにして、テーマとしてインストールしましょう。
テーマのインストール方法はこちらを参考にしてください。(目次の4番目です)
インストールに失敗した場合にで得るエラーは以下の通りです。
1:「テーマにstyle.cssがありません。」
→ファイル名が「style.css」でない、フォルダ直下にない、最初のコメントアウトに、テーマ名が記載されていない
2:「このテーマの親ファイルが存在しません。」
→「style.css」の最初に書くべきコメントアウトの「Theme Name: 」の「:」のあとが全角スペースである、テーマ名が日本語であるなど
まとめ
という訳で今回はHTMLやLP(ランディングページ)をWordPressテーマ化する方法について記載させていただきました。
まとめると、
・style.cssをフォルダ直下に用意する
・index.phpを作成し、画像などのパスを修正する
・index.phpをheader.phpやfooter.phpに分ける
・page.phpを作成する
・フォルダごとZIPにしてインストールしてみる
という流れです!
まだまだ慣れないものですがこれからもPHPを実践していきたいと思います。
同じようにWordPressのテーマ化で悩んでいるかたの参考になれば幸いです。
どうしてもわからないことがある場合は、MENTA![]() に無料で会員登録してメンターを探してみましょう。人気のメンターはすぐ募集が終了してしまうので、早めの利用がおすすめです。
に無料で会員登録してメンターを探してみましょう。人気のメンターはすぐ募集が終了してしまうので、早めの利用がおすすめです。





[…] […]