Web制作をやる上では切っても切り離せないイラストレーターですが、Udemyでイラストレーターの2つの講座を受講してみました。
の2つです。
なので今回はその講座を受けて、どういうものが作れるようになったかということを公開しつつ、レビューをしたいと思います。
これからイラストレータの勉強をしたいと思っている方やUdemyでイラストレーター講座を受講しようと考えている方の参考になればと思います。
目次
Udemyでイラストレーターの講座を受けてから作ったもの
まず成果物からです。Udemyでイラストレーターの講座を2つ受けてから1900×600のバナーを作成しました。

WEBサイトでありがちなファーストビューで表示されるスライドです。
楽しくポップなイメージで作りたいと思って作成しました。中央の波の白線は波の揺らめきっぽい感じにして、
右端と左端にあるキラキラが水しぶきのイメージです。
Udemyでイラストレーターの講座を購入した時の私のスペック
MacBookPro/Adobe CCの最新版を購入していました。(.aiでいただくデータの書き出しだけのために)
お恥ずかしながらイラストレーターの使い方は全く知りませんでした。こんなレベルです。
・え、ペンツールってやつで自由な線がかけないんだけど。
・選択範囲ってなに?
・なんでマウスでクリックしても選択できないの(怒)
制作会社さんからお仕事をいただく上では書き出しとちょっとした画像の切り取りができれば良いかと思いますが、
個人でWEB制作を受けるときにちょっとしたバナーが欲しいと思うことがあり、
外注してもいいかなとは思いつつも、まずは自分でどんなもんかを知っておく必要があるなと思いUdemyの講座を購入しました。
スポンサーリンク
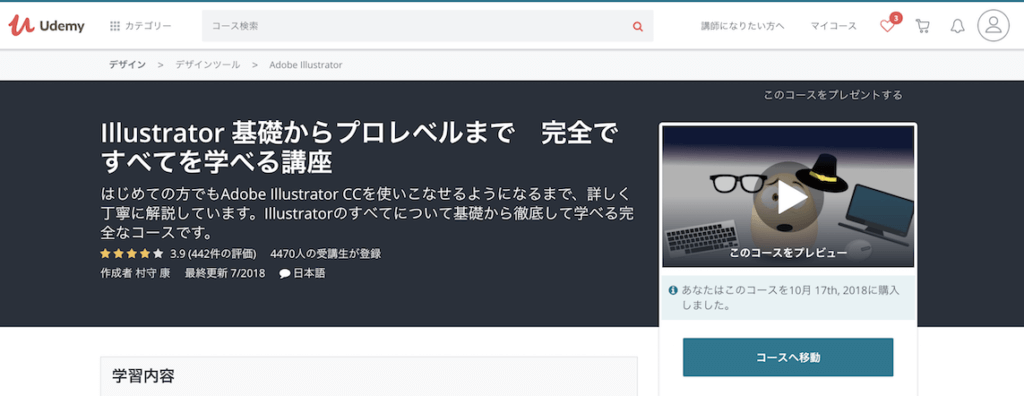
Udemyで購入したイラストレーターの講座

→14.5時間の講座です。ダウンロードできる素材も付いています。
イラストレーターのツールの解説、開き方や閉じ方、パネルの使い方から学べます。
アピアランスパネルなどの色々なパネルの概念的なことを学んだ後に、実践として下絵をトレースしていくという流れになっています。
鉛筆などで書いた下絵をスキャンしてイラストレーターに取り込んだ想定で、
その線をどう要素分解して、どう再現していくかという事も解説されているのでわかりやすかったです!
最後の方はかなり複雑なイラストも作成するのですが、丁寧に要素分解して説明してあるので勉強になります。
ただWEB制作というよりは本当に汎用的なイラストレーターの使い方という感じです。印刷物だったりガチなイラストだったりという感じです。
もう1つの講座はこちら↓
 →5時間の講座です。こちらもダウンロードできる素材が付いています。
→5時間の講座です。こちらもダウンロードできる素材が付いています。
このコースはまさにWEB制作する人は受けておいて損はないかなと思います。
最初は基礎知識や概念を学ぶ章で、ある程度使い慣れてきた人にとっては退屈な部分かもしれません。
ただその次からの初級・中級と分かれている実践編のバナー制作はかなり有意義でした。
実際に完成されているバナーをトレースしつつ、要素分解して再現していくという構成になっています。
またネットでダウンロードできるブラシの導入方法や、イラストACの活用方法も一緒に紹介されているので、助かりました。
作業効率をあげるには1から素材を作っている暇はないですもんね。すでに世の中にあるものを活用するべきです。
スポンサーリンク
Udemyでイラストレーターの講座を受講して気づいた事実

Udemyでイラストレーターの講座を受講して3つ事実に気がつきました。
・ツールを使える事はスタートライン
英語とかプログラミングもそうなのですが、やはりツールはツールでしかないですね。
それを使って伝えることや表現することは本人のセンスであり、センスというのはインプット量とアウトプットによって積み重ねられるものかと思います。
いくらイラストレーターが堪能に使えたとしても、元々自分が書いた下絵が微妙だと出来上がりも微妙だよなーと思いました。
・構成を真似ることが大事
とはいえ世の中にある素晴らしきバナーの構成を色々と真似していくことが大事だなと思います。
実際、最初にお見せした成果物は構成を参考にしたバナーがあります。
構成を真似てちょっとアレンジして、を積み重ねていく事でできることも増えていきそうだなという感じです。
・コーディングよりもめちゃくちゃ時間かかる
コーディングには正解があるけど、デザインには正解がない、もしくは正解の抽象度が高いので制作にめちゃくちゃ時間がかかりますね。
WEB制作の現場で感覚的な指示って多いのでしょうけど、本当に世の中のデザイナーさんすごい。
写真選び、素材選び、参考にする画像の検索など、心折れそうなほど時間がかかる。うーんうーんと考えまくっても全く出でこない時もあるので、
本当に世の中のデザイナーさんすごい。すごいんやで。値切っちゃダメです。
デザインに対して「こんなのすぐできるでしょ」って奴と「もっといい感じにして」と言ってくる奴はまずお前が作れ。
Udemyでイラストレーターの講座の受講後にオススメのサイト
というわけでイラストレーターが使えることはただのスタートラインだと認識したので、あとは作りまくるのみですね。ストックを増やしたいです。
イラストレーターが使えるようになったら活用すべきサイトは
Pintarestでは「バナー 旅行」「バナー 青」など「バナー ◯◯」で検索すると色々と出てきます。
バナーアーカイブは言わずもがなバナーが色々と紹介されているサイトですが、色やサイズで検索できるのが良いですね!
横長の大きめなバナーだったら「マイフェバ」さんが秀逸すぎる。
あとは意外とA8.net![]() のログイン後の画面にでるバナーが素晴らしいです。
のログイン後の画面にでるバナーが素晴らしいです。
ちなみにUdemyでPhotoshopの講座も購入してレビューしています。よければご覧ください。
詳細はphotoshopでwebデザインの基礎を学ぶなら本ではなくて動画でしょ!をどうぞ
今回はここまでです!