WordPressでContact form7を使っていてフォーム送信後に、送信完了ページを表示させたい場合の方法をご紹介いたします。
Contact form7 のデフォルトでは、送信ボタンを押した後に送信ボタンの下に枠が出て、送信完了しました!となりますよね。

これでも良いのですが、なんとなく本当に送信できたのか不安になるので、送信完了ページを表示してちょ!という要望が結構あります。
なので、送信ボタンを押したら画面遷移してThanksしていきましょう。
任意ですが、送信完了ページから3秒後に自動リダイレクトで、トップページに遷移させる方法も紹介します。
目次
前提
簡単にですが、前提を・・
・Wordpress + プラグインのContact form7を有効化している状態です。
・Contact form7で送信ボタンを押すと、送信完了ページに遷移します。
・固定ページの作成とfunctions.phpを編集します。そーれだーけでーいーいいー!
・送信完了ページから3秒後に自動リダイレクトさせる方法も紹介しまっす。
スポンサーリンク
送信完了ページの存在意義
とはいえ、公式のサイトが送信完了ページの存在をよく思っていない気がします。
でも・・・実際ニーズがあるんだもん。笑。
ご存じのように、デフォルト設定の Contact Form 7 はフォーム送信後にそのフォームの URL と同じ URL にリダイレクトします。ところが、非常にまれなケースですが、これを変更して送信後に異なる URL に対してリダイレクトさせるようにする必要が生じるかもしれません。ここでは、そのような動作を実現するための Contact Form 7 の設定方法について説明します。
ところで、いわゆる「サンキューページ」にリダイレクトさせるにはどうしたらいいかという質問がよくユーザーから送られてきます。彼らは Google Analytics でフォーム送信をトラッキングするために「サンキューページ」へのリダイレクトが必要なのだと思い込んでいて、そのためにそのような質問をしていることがほとんどです。そんなのは全然必要ありません。時代遅れの無意味な慣習といっていいと思います。実際、リダイレクトなどしなくても Google Analytics でフォーム送信をトラッキングできるのですから。
そうじゃない? 他の理由があって異なる URL にリダイレクトさせたいのですか?
スポンサーリンク
Contact form7から送信完了ページに遷移させる手順
というわけで、手順です。
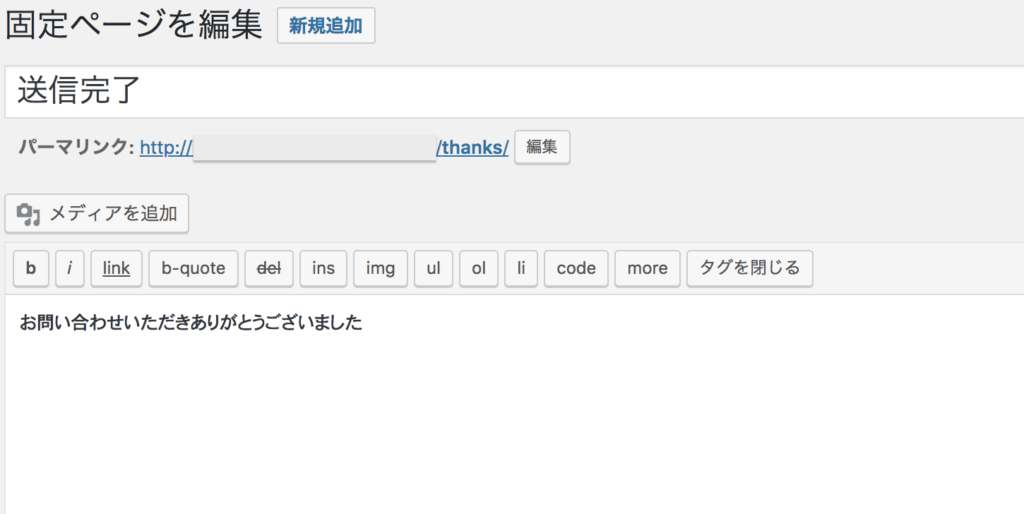
まず、送信完了ページを固定ページで用意します。スラッグはなんでもいいのですが、ローマ字か数字にしましょう。

ありがとうございました!みたいな文言と、写真の例では載せてないですが、「TOPへ戻る」みたいなリンクがあっても良いでしょう。
その後、functions.phpを編集します。
※慣れている方ならOKですが、慣れていない方はfunctions.phpを編集する時は必ずバックアップをとるようにしましょう。
このファイルでミスがあると画面が真っ白になります。
|
1 2 3 4 5 6 7 8 9 10 11 |
add_action( 'wp_footer', 'mycustom_wp_footer' ); function mycustom_wp_footer() { ?> <script type="text/javascript"> document.addEventListener( 'wpcf7mailsent', function( event ) { location = 'http://ご自身のURL/thanks'; }, false ); </script> <?php } |
このコードを反映したら保存します。
「ご自身のURL」のところにはご自身のURLを入れましょう。
できたらフォームで確認してみてください。
送信完了ページ表示のあと自動でTOPページにリダイレクトさせたい場合
これもとっても簡単です。
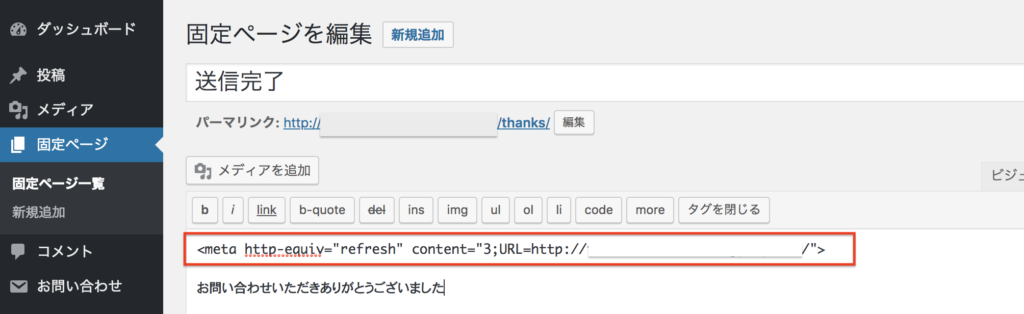
固定ページで作った送信完了ページの冒頭に以下を付け加えてください。
|
1 |
<meta http-equiv="refresh" content="3;URL=http://トップページのURL/"> |

3と記載されている箇所が秒数なので、調整可能です。
どうしてもわからないことがある場合は、MENTA![]() に無料で会員登録してメンターを探してみましょう。人気のメンターはすぐ募集が終了してしまうので、早めの利用がおすすめです。
に無料で会員登録してメンターを探してみましょう。人気のメンターはすぐ募集が終了してしまうので、早めの利用がおすすめです。
それでは!