今回はこのような声にお答えして、Wordpressの無料テーマlightningを使用してデモサイトを作成してみました。
LightningはWordpressの公式無料テーマだけあって、
・ウィジェットやプラグインが多くあり、
・管理画面からも操作がしやすく、
・プログラミングの知識がさほどなくてもそれなりなコーポレートサイトが簡単にできる
という点で良いですね。
ただあまりにもLightningが使いやすいので、
わかる人にはすぐlightning使ってるなとわかってしまうというデメリットもあります。
実際に私は色々とWebサイトを調べることがあるのですが、
見た瞬間「あ。Lightning使ってるな」と思うことが多いです。
という訳で今回はこのLightningをカスタマイズして歯医者さんのホームページを作成してみました。
※サンプルサイトを別ドメインで作っていたのですがドメインを閉鎖したので以下の画像のみのサンプル提示となります。(Lightningをカスタマイズして作成したものです)ご了承ください。

今回は架空の歯科を想定して、以下のページを作成しました。
・トップページ
・医院紹介
・スタッフ紹介
・診療案内
・診療の流れ
・ブログ
・採用情報
画面はタブレットやスマホなどに表示を対応させています。
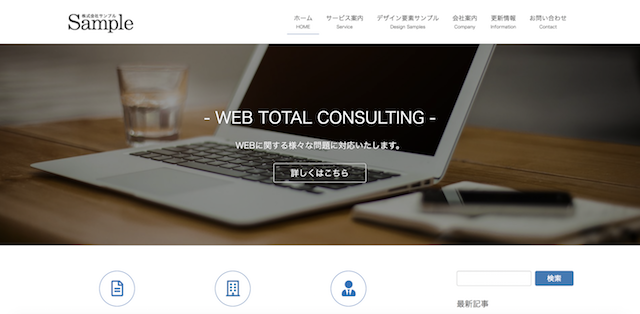
以下は元々のLightningの公式のデモサイトです。参考までに。

参考:https://demo-ja.lightning.nagoya/
本記事の後半で述べていますが、結論から言うとLightningのphpを読み込んで頑張っていじり倒すよりはエスティバル![]() やfacade
やfacade![]() のように既に存在する素晴らしいテーマを購入して早く世の中にサイトを出してしまった方がコスパが良いです。
のように既に存在する素晴らしいテーマを購入して早く世の中にサイトを出してしまった方がコスパが良いです。
目次
WordPressテーマLightningのカスタマイズの過程
1:テーマ色の変更、スライドの設定
2:不要なウィジェット削除
3:フッター設置
4:子テーマの用意
5:ヘッダーのカスタマイズ(電話番号やSNSボタン追加)
6:フロントページのカスタマイズ
7:下層ページのカスタマイズ
1〜3まではHTML、CSS、FTP、phpなどの知識がなくても大丈夫ですが、
4以降でHTML、CSS、phpを編集していく必要があります。
使用しているプラグインは以下の通りです。
・VK All in One Expansion Unit
・Contact form7
スポンサーリンク
Lightningのページのカスタマイズの注意点や制作のポイント
Lightningはデフォルトでかなり使いやすいワードプレステーマですが、以下のような点では一工夫が必要になります。
・全幅のコンテンツ
Lightningではタブレットやスマホの表示に対応しているのですが、 containerクラスが指定してあるので、ある程度の余白が入っています。
人によっては全幅で背景を画像にしたいという方もいると思いますが、その場合は各phpファイルの
|
1 2 3 |
<div class="container"> </div> |
をコメントアウトしましょう。
・共通ヘッダーの一文や、電話番号、SNSアイコン
こちらもLightningのプラグインではできない内容になります。
公式サイトでは、共通ヘッダーに電話番号やバナーなどを設置できるプラグインが出ているのですが、有料です。
なので、自力でしたいという方は、header.phpをいじる必要があります。
詳細はlightningでヘッダーに電話番号やSNSボタンを表示する方法【デモあり】をご覧ください。
ただ、管理画面やウィジェットで完結できるようには作り込んでないので、実施される際は編集するファイルに注意してくださいね。
あらかじめバックアップを取っておくと良いかと思います。
スポンサーリンク
Lightningのカスタマイズよりは有料テーマ購入か外注した方がコスパ良いという事実
正直な想いをぶっちゃけると、Lightningのカスタマイズをするぐらいなら、Wordpressの有料テーマを買うか、得意な人にお願いした方がコスパ良しです。
Lightningのカスタマイズより有料テーマ購入
それらのテーマは最低20,000円前後〜の購入が可能です。
Lightningのカスタマイズをする場合、カスタマイズの規模にもよりますがある程度の時間を要します。
私も最初にあげたサンプルページを作成するのにかなりの時間を費やしました。
Lightningのカスタマイズを行うのがあなたで、その時給を仮に2,500円だとすると8時間で20,000円です。
正直なところ8時間以内でLightningのカスタマイズが全てできる確信があるのならやってみてもいいかもしれませんが、
Lightningのプロが作り込んだphpを読み解いて、カスタマイズしていくの正直めんどくさいくないですか?
Lightningのカスタマイズをもじゃもじゃとするぐらいなら良質でカスタマイズしやすい有料テーマをさくっと買ってしまった方がどう考えてもコスパ良いです。
Lightningのカスタマイズをしたいと思っている方の多くはビジネスサイトを構築して、ネットでの集客をし、
売上を増加させることが最終的な目標であると思います。
これまでWEB制作に関わってきてデザインに執拗にこだわり、本質的なことを考えない(ネット集客数と売上増加にどれぐらいサイトが貢献したのか)方をそれなりに見てきましたが・・
自分の時間を大量に使うよりは良質な有料テーマをつかって、サイトのコンテンツを充実させ、いち早く世に出し、ABテストをしながら改善していく方が建設的だと思います。
以下は私のオススメのテーマ・サイトです。
エスティバル:
様々な業界に対応したテーマが存在し、買い切りで更新費・サポートが無料でついています。
このように業界に特化したWordPressテーマを自分でカスタマイズするとしたら相当な労力なので、買ってしまった方が楽ですね。
facade:
![]() 様々なビジネスに対応していますし、サポート合わせて購入するとさらにお得になります。
様々なビジネスに対応していますし、サポート合わせて購入するとさらにお得になります。
STORK19:
このブログでも使用しているテーマです。色の設定やサイドバーの設定などが楽すぎて泣けます。愛用者が多いので、ちょっとしたカスタマイズ情報がネットにたくさん転がっているのも良い点です。
Lightningのカスタマイズより得意な方にお願いする
Lightningのカスタマイズを頑張る他に、ココナラなどのサイトを利用して得意な方にお願いする方という選択肢もあります。
ココナラのWebサイト制作![]() をみてもらうとわかるように様々な値段のサービスがありますし、サイト修正・コンサルのサービスなどの充実しています。
をみてもらうとわかるように様々な値段のサービスがありますし、サイト修正・コンサルのサービスなどの充実しています。
このように専門的にWebサイト制作をしている人にお願いしてしまった方が物事を早く進められることでしょう。
最後に
という訳今回はLightningのカスタマイズ例をご紹介しました!
この記事がどなたかの参考になれば幸いです。