WordPressでお問い合わせフォームとしてContact form7を使っている方を対象に記載しています。
郵便番号を入力すると勝手にそれ以降の住所をフォームに自動で入力してくれるようになります。
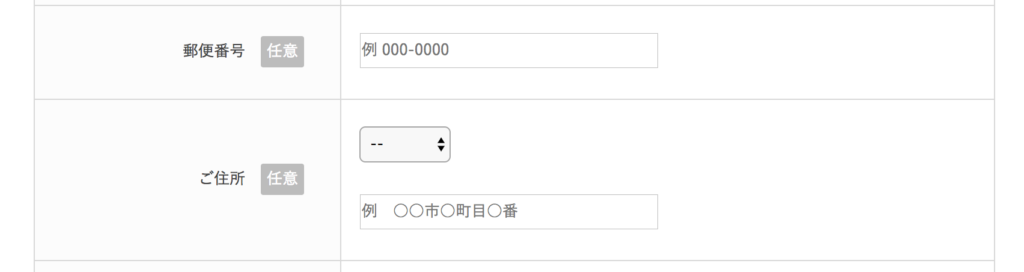
完成イメージは以下の通り。
まずはデフォルトの状態です。

郵便番号を入れると

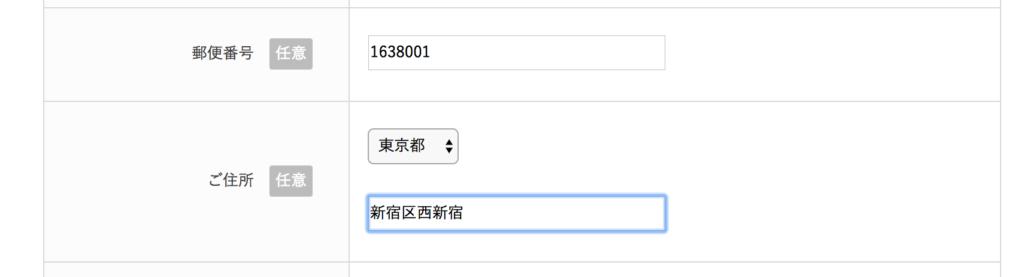
このような感じで自動で住所が入るようになります。
ちなみにハイフンは必須ではありません。

とっても便利ですね。
従来は郵便番号の横に「郵便番号を調べる」というリンクがあり、郵便番号入力後にそのリンクを押して郵便番号をゲットするという方法や
APIで戻ってきた値を取得しなければならない(つまりサーバ側の設定が必要な)ものあるようなので、
ajaxzip3を使用した方がスッキリ簡単に実装できるかと思います。
郵便番号検索と言えば、かつては、Webサイトのフォームで郵便番号を入力した後、検索ボタンを押すことにより住所が表示される形態が一般的でしたが、 最近はAjax技術の浸透により、郵便番号を入力すると自動的に住所が表示されるWebフォームも増えてきました。 ところがこれまで公開されていた郵便番号検索プログラムは、設置するためにサーバ側の設定が必要となるものや、郵便番号データを設置者自身でメンテナンスする必要があるものなど、設置者にとっては手間のかかるものでした。 ajaxzip3は、既存のHTMLにたった2行のコードを追加するだけで誰でも簡単に設置し使用できるライブラリです。プログラミングやサーバの設定は必要ありません。
参考:ajaxzip3
凄すぎますね。
前提
今回ご紹介するコードの前提などです。
・WordpressとそのプラグインであるContact form7を利用しています。
・ajaxzip3を利用しています。
・全角数字では住所は自動入力されません。
・他contact form7のカスタマイズについては省略しています。
・ヘッダーでの読み込みとContact form7の調整のみで済みますので楽ですのよオホホ。
それでは早速みていきましょう。
スポンサーリンク
まずはヘッダーで読み込む
まずheadの中でajaxzip3を読み込み、スクリプトを書きます。スクリプト自体の記述は任意の場所でOKかと思います。
|
1 2 3 4 5 6 7 8 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js"></script> <script type="text/javascript" src="http://ajaxzip3.github.io/ajaxzip3.js"></script><script type="text/javascript"> $(function(){ $('#zip2').keyup(function(event){ AjaxZip3.zip2addr(this,'','pref1','addr1'); }) }) </script> |
次にcontact form7 の設定を行います。
冒頭でお見せしたイメージの、contact from7での郵便番号と住所の設定だけ抜粋するとこのような感じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<tr> <th>郵便番号 <span class="not-requied">任意</span></th> <td>[text zip2 id:zip2 placeholder "例 000-0000"]</td> </tr> <tr> <th>ご住所 <span class="not-requied">任意</span></th> <td> [select pref1 id:pref1 "--" "北海道" "青森県" "岩手県" "宮城県" "秋田県" "山形県" "福島県" "茨城県" "栃木県" "群馬県" "埼玉県" "千葉県" "東京都" "神奈川県" "新潟県" "富山県" "石川県" "福井県" "山梨県" "長野県" "岐阜県" "静岡県" "愛知県" "三重県" "滋賀県" "京都府" "大阪府" "兵庫県" "奈良県" "和歌山県" "鳥取県" "島根県" "岡山県" "広島県" "山口県" "徳島県" "香川県" "愛媛県" "高知県" "福岡県" "佐賀県" "長崎県" "熊本県" "大分県" "宮崎県" "鹿児島県" "沖縄県"]<br><br> [text addr1 id:addr1 placeholder "例 ○○市○町目○番"] </td> </tr> |
郵便番号は[text zip2 id:zip2 placeholder "例 000-0000"]
都道府県は[select pref1 id:pref1 (以降のリストは略します)]
都道府県以降のアドレスは[text addr1 id:addr1 placeholder "例 ○○市○町目○番"]
という感じです。
どうしてもわからないことがある場合は、MENTA![]() に無料で会員登録してメンターを探してみましょう。人気のメンターはすぐ募集が終了してしまうので、早めの利用がおすすめです。
に無料で会員登録してメンターを探してみましょう。人気のメンターはすぐ募集が終了してしまうので、早めの利用がおすすめです。
それでは!