モダンなJSに興味を持ったので、年末年始セールで安くなっていたUdemyの講座(1,000円程度)を購入し、でReactとReduxを学んでみました。
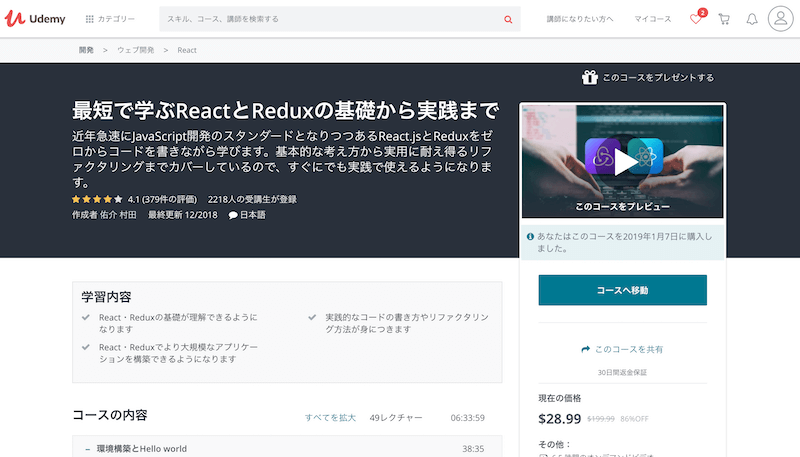
今回は「最短で学ぶReactとReduxの基礎から実践まで」という講座をレビューしていきます。
目次
UdemyでReactとReduxに関して学んだこと

この講座では以下のことが学べます。
環境構築:
・JavaScriptパッケージマネージャーyarnの操作方法
・bable(ES6をES5に変換する)のインストール
・Webpack(利用しているjsファイルを1つにまとめる)のインストール
・Eslint(jsの検証ツール=赤い下線で怒ってくれる人)のインストール
・Sass/Scssの導入
Reactの基礎:
・Component
・Props
・state
などの概念に触れつつ、コードに落としていきます。
参考になった記事:
https://qiita.com/KeitaMoromizato/items/0da6c8e4264b1f206451
Reactの実践:
上記の基礎をふまえた上で、WEBアプリケーションを開発していきます。
概要としては、
・GoogleMapAPIを活用して、検索された地名(東京タワー、とか通天閣とか)から住所、緯度、経度を取得
・その情報から楽天トラベルのAPIを活用し、検索された地名の周辺にあるホテル情報を取得
・値段、レビュー数などでソートさせる
という感じです。
React Routerで複数ページの実装
・History APIを活用して、サーバレスにしていきます。
(/aboutページへのリンクを押してもサーバにアクセスせず、HistoryAPIとReact Routerで新しいコンポーネントを表示させる)
ReactをReduxで変換:
ここまで作ったReactのWEBアプリケーションをReduxで変換させていきます。(Redux=stateを管理する大規模開発向きフレームワーク)
・Reduxの概要
・ProviderとConnect()を使った記述
・Redux DevToolsの使い方
・Reducer,Action Creator
・MiddleWareとthunkの概要
参考になったサイト:
https://qiita.com/soarflat/items/bd319695d156654bbe86
スポンサーリンク
実際に作れたものを紹介
という訳で動画をさらいつつ、できたものをご紹介します。

東京タワーとかナゴヤドームと検索すると、マップが出て周辺のホテルの情報が表示されます。
URLのパラメータを変更してもそのまま検索枠に反映されて検索結果がでます。
値段やレビュー数でソートできます。
スポンサーリンク
どんな人におすすめか
この動画がどんな人におすすめかをまとめておきます。
・ある程度JavaScriptに詳しい人
・Reactの概念がある程度わかっている人
・環境構築に時間がかかってもOKな人
・SPAにある程度触れたことがある人
・Reduxを習得する必要がある人
逆に、JavaScript全くやったことないです!という人にはあまりおすすめできません。
あとはこの講座の最後にもあるように、
Reduxを使うにしても一長一短があり、(Reduxの公式ページがYou Might Not Need ReduxというページをReadMeに載せている)
関数型でやってしまおうというクセがあるので、メリットを十分に理解するまではReactでの実装で良いのでは、ということが記載されています
UdemyでReactとReduxを学ぶ時の注意点

本講座を受ける時の注意点です。
動画撮影時のバージョンと現時点の最新のReact、Reduxのバージョンが違うので、環境構築時に結構エラーが出ます。
なるべくこのコースに投稿されているQ&Aを最初にみて、どういうエラーが報告されているかをあらかじめ確認した上で、環境構築に臨むべきかと思います。

実際私は、パッケージのバージョンをyarn add するときに@をつけてバージョン指定をし、最新よりはちょっとバージョンを落としつつやってました・・・。
また、検索ワードの場所(「例えば東京タワーなど」)から住所や緯度経度を取得する、Google mapのAPIは、動画の時点では開発者Keyが必要ではないようなのですが、
最近では、開発者用のKeyが必須になっているようで、自分のGoogleアカウントから登録してKeyを取得しなければなりません。
さらに、react-reduxのバージョンも最新は6.0.0なのですが、これもバージョン指定なしで入れてしまうと
「Uncaught TypeError: __WEBPACK_IMPORTED_MODULE_0_react___default.a.createContext is not a function」
というものが出てしまうので、バージョンを@5.0.6でやる必要がある、など、色々と難しかったですね。
モダンなJSおそるべしです。
まとめ
という訳でこの動画の再生時間は6.5時間なのですが、色々調べたり、環境構築でつまづいていると28時間ぐらいかかってしまいました。
ちょっと最後の方は追いつくのに必死でしたが、概念を理解する上では良い動画であり、Progateやドットインストールよりはかなり濃い内容だったかなと思います。
何より、動くものが作れたので、よしとします!
興味のある方はぜひチャレンジを!